‘In den beginne’
Voordat de smartphone een groot succes werd, werden websites alleen maar ontwikkeld voor de desktop (PC).
Ontwikkelaars hoefden tot 2009 nauwelijks rekening te houden met de mobiele gebruiker. De meeste telefoons waren technisch niet in staat om een goede internetervaring te geven. Deze telefoons worden inmiddels wel ‘dumb telefoons’ genoemd. Een dumb phone is de voorloper van de huidige smartphone.
Internetten op een dumb phone was wel mogelijk, maar door het kleine scherm en de vaak slechte internetverbinding en bediening zonder goed touchscreen, was de ervaring voor gebruikers slecht.
Tegenwoordig is de smartphone zo’n groot succes dat deze niet meer weg te denken is in onze maatschappij. Overal waar je kijkt is de smartphone.
Concurrentie smartphone fabrikanten zorgt voor diversiteit
Apple was een van de eerste bedrijven die met (een goede) smartphone op de markt kwam. Door het grote succes van de iPhone duurde het niet lang voordat andere fabrikanten met een tegenhanger op de markt kwamen. Deze tegenhangers gebruikten echter niet het zelfde besturingssysteem als Apple, maar gebruikten bijvoorbeeld Android, Windows Phone of hun eigen besturingssysteem.
In tegenstelling tot Apple brachten de concurrenten vaak meer ranges van producten uit: van dure high end telefoons tot goedkope instapmodellen. Deze hadden de zelfde besturingssystemen, maar verschilden naast prijs ook in formaat, snelheid en schermresolutie.
Al deze verschillen binnen het mobiele ecosysteem hebben geleid tot grote diversiteit en fragmentatie en maken het ontwikkelaars lastig om te kiezen voor een mobiele aanpak. Het ontwikkelen van een ‘speciale’ mobiele website werd daardoor complex en mobiele websites werden dan ook vaak gemaakt voor een type (voornamelijk de iPhone).
De techniek staat echter niet stil en tegenwoordig zijn er dan ook mogelijkheden om er voor te zorgen dan een website op de meeste apparaten goed is te bekijken. Mede hierdoor groeiden mobiele websites en desktop websites technisch naar elkaar toe. Dit wordt ook wel Responsive Web Design (RWD) genoemd.
Wat is Responsive Web Design?
Misschien hebt u wel eens gehoord van de term Responsive Web Design, maar wat is het nu precies?
Smartphones beschikken tegenwoordig allemaal over een verschillende schermgroottes en schermresoluties. Dit maakt het erg lastig voor ontwikkelaars om op een website of webapplicatie op verschillende smartphones, desktops, televisies, laptops, of tablets een goede gebruikerservaring te geven.
Verschillende smartphone en tablet resoluties:
|
Nokia 5800 |
640 x 360 px |
|
iPhone 3 |
480 x 320 px |
|
iPhone 3gs |
480 x 320 px |
|
Samsung Galaxy S2 |
480 x 800 px |
|
iPhone 4 & 4s |
960 x 640 px |
|
iPhone 5 |
1136 x 640 px |
|
Nokia Lumia 920 & 925 |
1280 x 720 px |
|
Samsung Galaxy S3 |
1280 x 720 px |
|
19 inch monitor |
1280 x 1024 px |
|
15 inch laptopscherm |
1366 x 768 px |
|
Samsung Galaxy S4 |
1920 x 1080 px |
|
23 inch monitor |
1920 x 1080 px |
|
iPad 1 & 2 |
1024 x 768 px |
|
iPad 3 & 4 |
2048 × 1536 px |
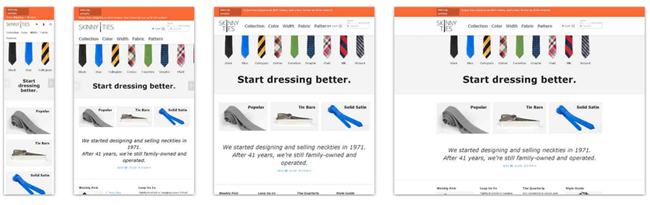
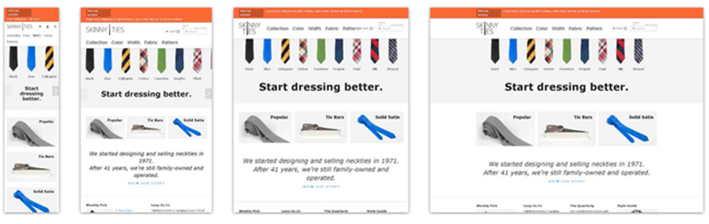
Responsive Web Design is een ontwikkelwijze die er voor zorgt dat een website zich automatisch aanpast aan de schermgrootte van de smartphone of tablet waarmee deze bekeken wordt. Hieronder is een voorbeeld te zien van een Responsive website.


Wanneer een bezoeker de bovenstaande website bezoekt op de PC, Tablet of smartphone krijgt deze altijd een geoptimaliseerde weergave te zien. Dit is niet alleen prettig voor de bezoeker maar het zorgt ook voor een goede gebruikerservaring.
Andere voordelen van een Responsive website
- de website is goed te gebruiken op de meeste (mobiele) platformen
- de website is onderhoudsvriendelijk (content is te beheren vanuit een plek)
- een Responsive site is goed voor de zoekmachines (geen duplicate content zoals bij een losse desktop en mobiele website)
- Inhoud heeft één internetadres (URL) en is daardoor eenvoudiger te delen via Social Media
- De levensduur van de website wordt verhoogd omdat hij geschikt is voor toekomstige platformen
Bron afbeelding: Mediaqueri.es
Misschien zoekt u dit?
Hosting, e-mail en beveiliging
Hosting & domeinnaamregistratie
Online backup
Spamfiltering
Versleutelde Internetverbinding (SSL)
Authenticated SMTP